Reactjs is a popular JavaScript library for building user interfaces. It's used by a lot of big name companies, and its popularity is no surprise - Reactjs makes it easy to create user interfaces that are both Comprehensive and Reactive. In this tutorial, we'll cover how getters and setters work in Reactjs, and give an example of how to use them to create robust and robust code. So if you're looking to learn more about Reactjs, or want to take your programming skills to the next level, be sure to check out this tutorial!
What is Reactjs?
React is a popular front-end library that enables you to create user interfaces that are interactive and responsive. In this tutorial, you'll learn how to use getters and setters in ReactJS to access the properties of objects in your code quickly and easily. By the end, you'll be able to use getters and setters to access any property of an object with ease. So, next time you need to access the properties of an object, use ReactJS getter and setter functions to get the job done quickly and efficiently!
read also : Golang http server connection pool implementation
What is the difference between Getters and Setters?
When it comes to data management, Getters and setters are two of the most important features in Reactjs. They make working with data easy by allowing you to access specific properties or values of an object without having to write long code blocks. Useful for creating read-only properties, as well as modifying or deleting existing ones, these features make Reactjs incredibly powerful when it comes to data handling.
Getters and setters in Reactjs
Reactjs is a popular JavaScript library for creating user interfaces. One of the library's most powerful features is its ability to bind data to components. This tutorial will teach you how to use getters and setters in Reactjs to bind data to components easily. You'll also learn how they can be used to simplify your codebase and improve the readability of your code. By the end, you'll be able to use getters and setters quickly and effectively in Reactjs!
What are getters and setters?
If you're new to Reactjs, then getting to grips with getters and setters might just be the ticket! In this quick and easy tutorial, you'll learn about these essential components of ReactJS. By the end, you'll know exactly what they are and how to use them for simple tasks like reading data from a user input or handling AJAX calls. So go ahead - give it a try!
Example
If you're looking to learn more about getters and setters in Reactjs, check out this tutorial from Google Developers. In it, you'll learn how these crucial components allow you to access properties of objects without having to use the constructor. Additionally, they are also perfect for passing data between components. For a better understanding of their usage, take a look at the following example:
read also : Poppler Library Troubleshooting Guide | Features of the latest update
Example usage of getters and setters in Reactjs
Reactjs is a popular front-end library for creating user interfaces. One of its key features is its ability to easily manage data. This is done through getters and setters, which are simple functions that can be used to get or set information in your codebase. In this Reactjs getter and setter tutorial, we will show you an example usage of these functions. We will also discuss the benefits of using getters and setters, and show you an example of how they can be used to automate common tasks in your application. So be sure to check it out to learn more about this useful feature of Reactjs!
Using getters & setters for validating data
There's no denying that getting acquainted with getters and setters can make your Reactjs development faster and more effective. This is because they allow you to write code in a simpler, easier-to-understand way. As data validation becomes increasingly important, using getters and setters is a good practice to follow. In fact, it's always recommended to use them whenever you need to check the validity of data before doing anything else with it. Doing so will help prevent any nasty surprises down the road!
How to use getters and setters
In this article, we will be looking at how to use getters and setters in Reactjs. We will also go over what they are used for and why you might want to use them. Finally, we'll provide a tutorial on how to create a simple getter and setter implementation. Getters and setters are fundamental components of any React application. They allow us to modify the state or read properties of an object without having resort to using function calls or component syntaxes. As such, they make development much easier by taking care of common tasks that would otherwise need more effort (or code). One great thing about getters and setters is that you can easily discover their usage when developing applications by reading through relevant documentation or exploring code examples online. Furthermore, getting acquainted with these functions does not require any prior experience with ReactJS - making them perfect for beginners who are just starting out with this Javascript library
Getter vs Setter - Pros and Cons
There are two types of functions - getters and setters. Both have the same syntax - {propertyName} but getters return a value while setters set a new value to an object property. The advantage of using getter functions is that they are easier to read and understand as they do not contain any code block comments. However, using setter functions has the advantage of being able to change the value of an object property without having to write any additional code. So, if you want to update the content written in a text field on your website into different language or format, for example, you would use a settler function instead of a getter function because it will allow you more control over how data is stored in that particular field on your site
Handling errors with getters and setters
One of the most common problems that developers face is handling errors. In order to avoid this, you can use getters and setters in your React code. When using them, make sure to keep these tips in mind: - Always assign a default value when creating a getter or setter. This will help prevent any unexpected changes to the state of your component when it's used in a render function. - Use error handling sparingly - do not create too many boilerplate code segments just for the sake of it! Doing so might complicate things further and increase chances of typos or mistakes creeping into your code base. - When you create a new React component, be sure to include getters and setters along with other required elements like data storage & validation mechanisms etc.. It will make life easier while working on related components or applications that rely on said component.
Frequently Asked Questions
How can I make my code more concise using getter and setter?
Using getter and setter can help make your code more concise. When you use them, you can keep your code shorter and easier to read. For more information, see the following source: https://developer.android.com/guide/topics/resources/reference-items/setters-and-getters.html
How do getters and setters work in ReactJS?
Getters and setters work by taking an input value and returning a new value. The getter takes the input value as its first argument, while the setter takes the input value and sets it to the new value.
What are some common uses for getters and setter in ReactJS?
Getters and setters are commonly used in ReactJS for reading and writing properties of objects.
What is the difference between Object, Array and List in React js?
In React, an object is a collection of properties and functions. An array is a collection of objects. An array of arrays makes up a list.
Can you provide some examples for the code snippets above that would be helpful for people to understand them better?
One way to learn how to use Python is by looking at a few code snippets. For more detailed information on the code snippets, a great source of information is the Python documentation website. https://docs.python.org/3/library/stdtypes.html
How can I create a value object in React js?
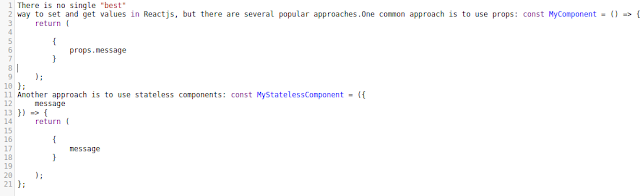
What is the best way to set and get values in React js?
Which one should I use when creating an app with forms?
The two most popular frameworks for creating apps are React and Vue. However, it is important to choose the right one for your app's specific needs. react-router is a great choice for routing based apps and vuex is a great tool for managing state.
There is a React component for reading JSON files called react-redux-local-json. It can be installed with: npm install --save react-redux-local-json
Getters and setters are used for object-oriented programming (OOP).
Conclusion
In this blog, you have learned how to use getters and setters in Reactjs. This useful technique is essential for making your code more readable and easy to maintain. By understanding how getters and setters work, you'll be able to write code that is both concise and efficient. So, make sure to pay attention to this tutorial and learn how to use getters and setters quickly and effectively!





.png)
.png)

0 Comments